ストライダー君リソースパックの作り方

単車を乗りこなす
すーみそー
sumiso_c0db8cだ
名札で名前を付けたモブだけ
姿を変えるリソースパックの作り方を紹介する
統合版Minecraft対応
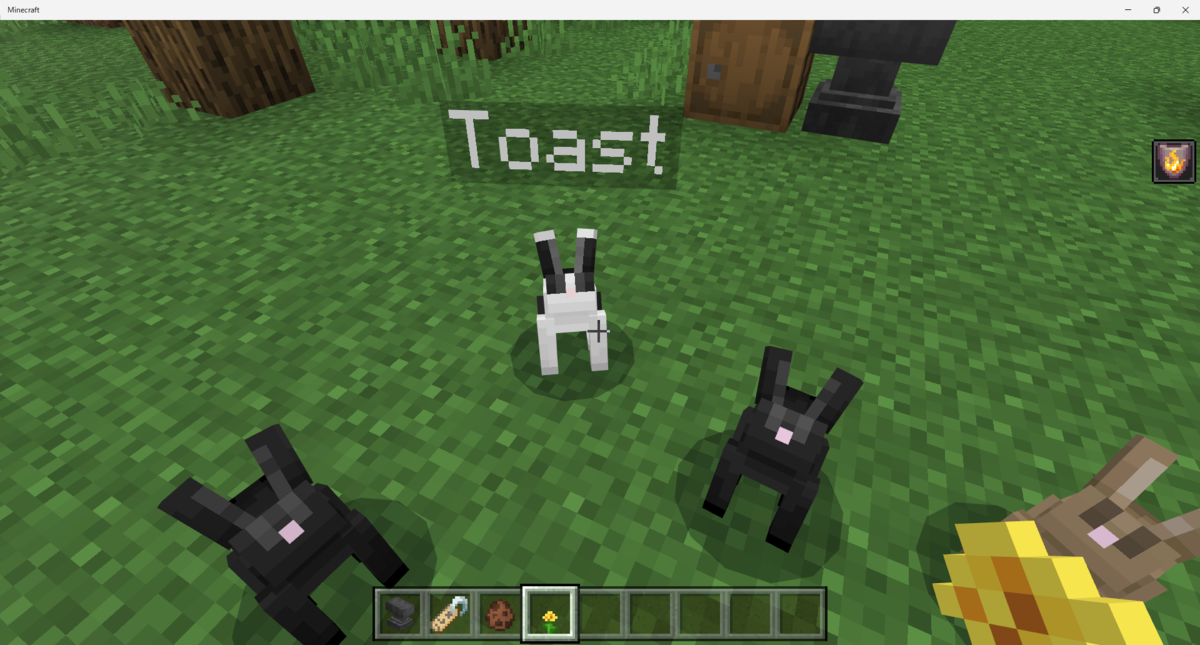
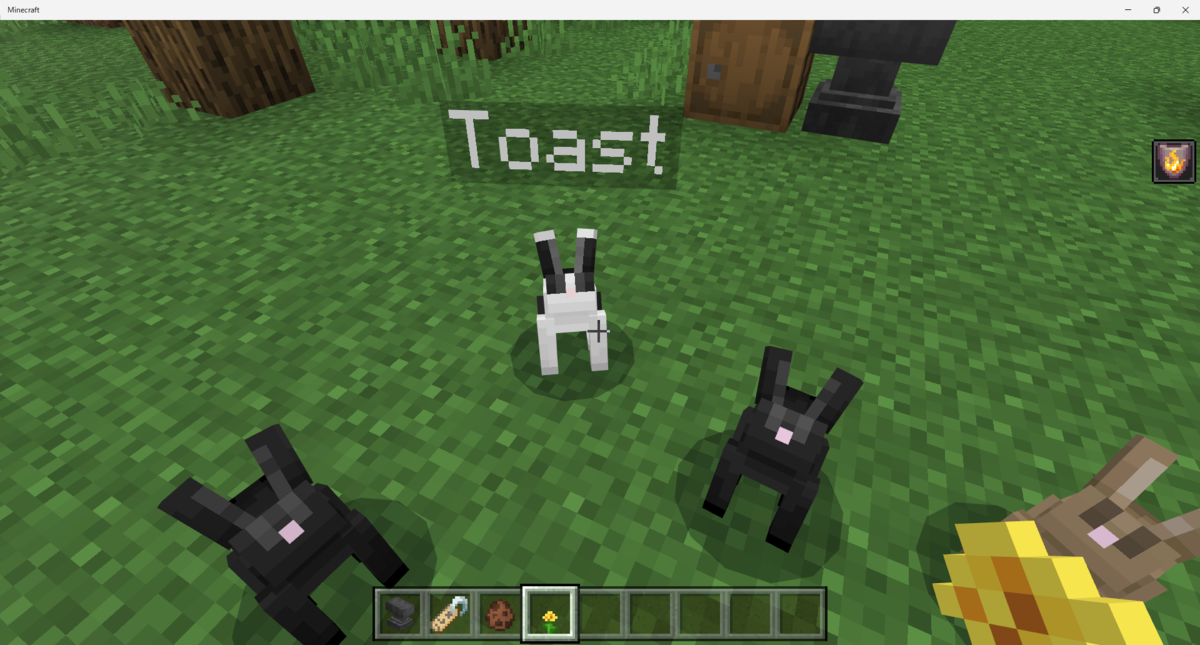
たとえばウサギ

Toast
ウサギには名札を使って
Toastという名前を付けると
見た目が変わる
ウサギを参考にリソースパックを作成した
目標
時々コラボでsumisoシリーズ一同お世話になっている
アンナビchさん
https://www.youtube.com/c/annavigame
アンナさんの助手のストライダー君
youtu.be
※初期モデルのアンナさん
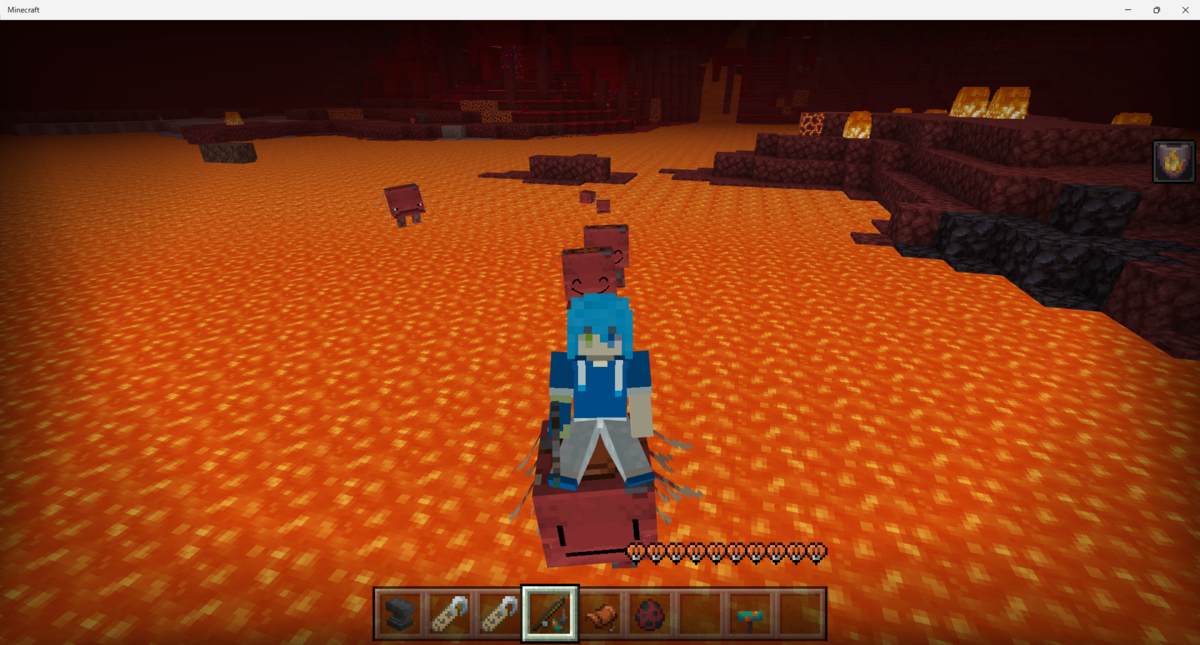
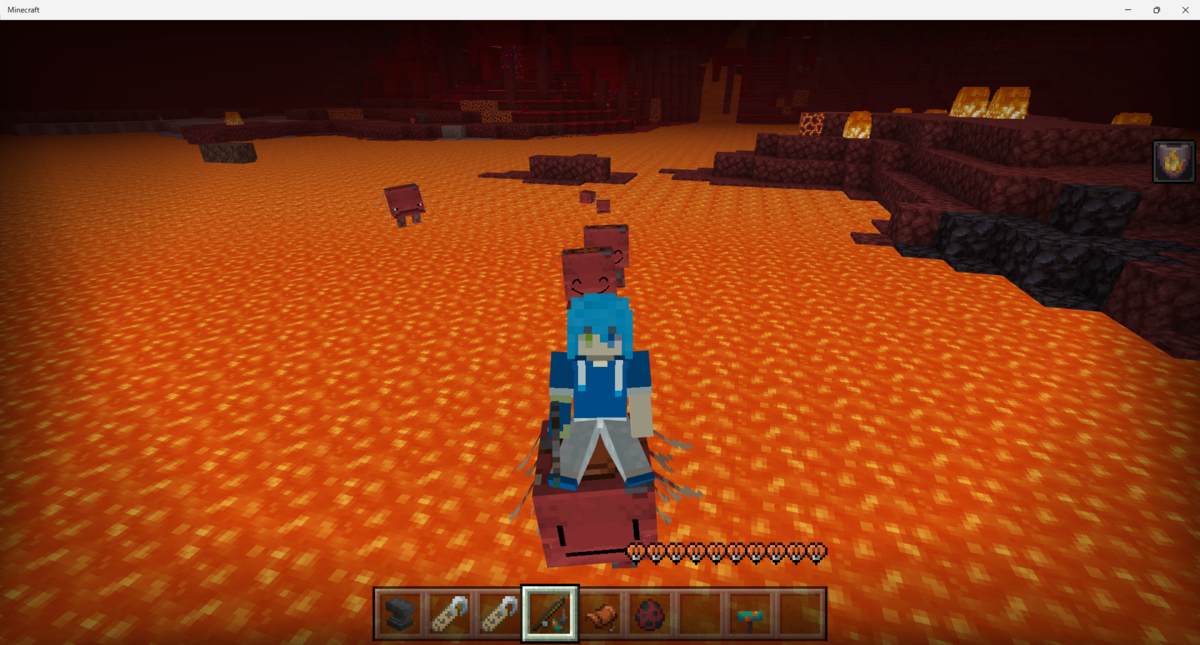
ストライダー君は他のストライダーと表情が違う
今回は
通常[|_|]
ニッコリ[ˆᴗˆ≡]
プルプル/[>﹏<\\]
の3種類の表情を用意する
、、、通常の顔文字違う?
「Annavi」「Annavi smile」と
名前を付けることで
ストライダー君になる
リソースパックを作成する
環境
windows11
統合版マイクラ
- ファイルの拡張子が見える
- zipファイルの解凍・圧縮
- 画像の編集
- json形式のファイル編集
ができれば作れる、たぶん。
スマホでも頑張ればできるかもしれないが
PC推奨
準備
公式サイトより
マイクラデフォルトの
リソースパックをダウンロードする
learn.microsoft.com
ページ下部
ツールとバニラパックの
バニラ リソースパックを
ダウンロードする
ファイル編集用に
Visual Studio Code(VScode)もあると便利
お好みのテキストエディタで問題ない
ファイル構成
ダウンロードしたバニラのリソースパックを解凍
適当な場所に
今回のリソースパック作成に必要な
下記のファイルをコピーしてくる

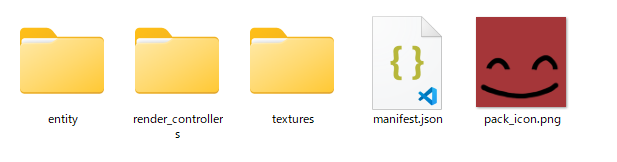
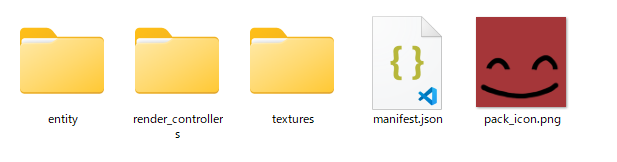
ストライダー君リソースパック/ ←任意の名前
├ manifest.json
├ pack_icon.png ←無くても動作する
├ entity
│ └ strider.entity.json
├ render_controllers
│ └ strider.render_controllers.json
└ textures/
└ entity
└ strider ← このフォルダにテクスチャの画像を用意する
フォルダ名が間違っていると動かないので注意
sのつけ忘れとか
バニラのファイルを元に
それぞれのファイルを編集していく
manifest.jsonとpack_icon.png
リソースパックの定義ファイル
2箇所あるuuidを適当な値に変更する
8f0c9411-97da-6746-255d-e75d9f94b6fe
みたいな英数字の組み合わせだ
uuid 生成 でググると
いくつかuuidを表示してくれるサイトがあるので
コピペする
headerの方のdiscriptionを
リソースパックの説明に変更する
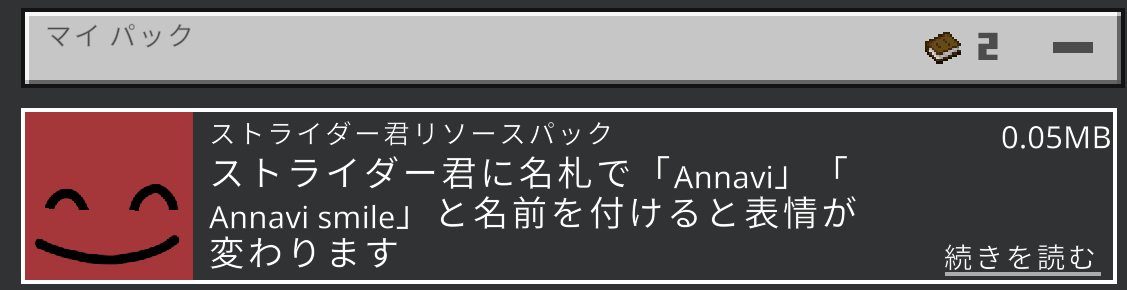
このテキストがマイクラで表示される

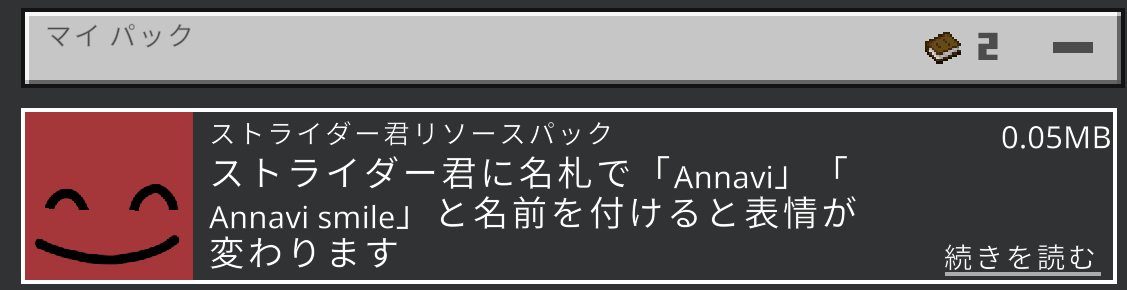
リソースパックの表示
pack_icon.pngはここに表示される画像
正方形ならサイズ不問
設定されてなくても動作には影響しない
modulesの方のdiscriptionがマイクラで表示される場所はなさそうだが
適当に説明を書いておく
メタデータとして作者情報を載せることも可能
sumisoのチャンネルを宣伝しておく
作成したmanifest.json
{
"format_version": 2,
"header": {
"description": "ストライダー君に名札で「Annavi」「Annavi smile」と名前を付けると表情が変わります",
"name": "ストライダー君リソースパック",
"uuid": "8f0c9411-97da-6746-255d-e75d9f94b6fe",
"version": [0, 0, 1],
"min_engine_version": [ 1, 19, 30 ]
},
"modules": [
{
"description": "アンナさんのストライダー君再現リソースパック",
"type": "resources",
"uuid": "269ce11d-93c2-2b1a-cabf-a578508ae3b3",
"version": [0, 0, 1]
}
],
"metadata": {
"authors": [
"sumiso_c0db8c"
],
"url": "https://www.youtube.com/c/sumisocraft"
}
}
strider.entity.json
リソースパックで使用するテクスチャ画像のパスを指定するファイル
ストライダーにはもともと
- デフォルト
- デフォルト鞍付き
- ふるえてる
- ふるえてる鞍付き
の4種類の画像が用意されている
ここに
通常[|_|]
ニッコリ[ˆᴗˆ≡]
の鞍あり・なし版と
ふるえている
プルプル/[>﹏<\\]
の鞍あり・なし版を
を追加する
通常状態、ニッコリ状態ともに
震え状態には
プルプル/[>﹏<\\]の画像を指定している
{
"format_version": "1.10.0",
"minecraft:client_entity": {
"description": {
"identifier": "minecraft:strider",
"materials": { "default": "strider" },
"textures": {
"default": "textures/entity/strider/strider",
"saddled": "textures/entity/strider/strider_saddled",
"suffocated": "textures/entity/strider/strider_suffocated",
"suffocated_saddled": "textures/entity/strider/strider_suffocated_saddled",
"Annavi_default":"textures/entity/strider/Annavi/Annavi_default",
"Annavi_saddled":"textures/entity/strider/Annavi/Annavi_saddled",
"Annavi_smile_default":"textures/entity/strider/Annavi/Annavi_smile_default",
"Annavi_smile_saddled":"textures/entity/strider/Annavi/Annavi_smile_saddled",
"Annavi_suffocated":"textures/entity/strider/Annavi/Annavi_suffocated",
"Annavi_suffocated_saddled":"textures/entity/strider/Annavi/Annavi_suffocated_saddled",
"Annavi_smile_suffocated":"textures/entity/strider/Annavi/Annavi_suffocated",
"Annavi_smile_suffocated_saddled":"textures/entity/strider/Annavi/Annavi_suffocated_saddled"
},
"geometry": {
"default": "geometry.strider"
},
// 以下省略
strider.render_controllers.json
描画の設定ファイル
名前がついていたら、ストライダー君のテクスチャにする
という設定を行う
バニラのファイルを紹介する
コメント部分はあとから追記している
{
"format_version": "1.8.0",
"render_controllers": {
"controller.render.strider": {
"arrays": {
"textures": {
// デフォルト
"Array.base": [
"Texture.default",
"Texture.saddled"
],
// ふるえ
"Array.suffocated": [
"Texture.suffocated",
"Texture.suffocated_saddled"
]
}
},
"geometry": "Geometry.default",
"materials": [
{ "*": "Material.default" }
],
"textures": [
// 状態に応じて画像を指定
"query.is_shaking ? Array.suffocated[query.is_saddled] : Array.base[query.is_saddled]"
]
}
}
}
arraysの部分でデフォルトとふるえ版の
鞍あり・なし版配列を作っている
texturesの部分がMolangによる条件文で画像を指定している
ちなみにMolang公式ドキュメントはまだ日本語対応してない
learn.microsoft.com
震えているかどうか判定をし
配列のインデックスに鞍を付けているかの判定が指定されている
鞍がない場合は0番目のテクスチャ
鞍がある場合は1番目のテクスチャが表示される
ここに
ストライダー君のテクスチャが表示されるように
追記していく
arraysの部分にストライダー君のテクスチャを追加する
"Texture.Annavi_default"などの文字列はstrider.entity.jsonで指定したものだ
// [|_|]
"Array.Annavi_base": [
"Texture.Annavi_default",
"Texture.Annavi_saddled"
],
// [ˆᴗˆ≡]
"Array.Annavi_smile": [
"Texture.Annavi_smile_default",
"Texture.Annavi_smile_saddled"
],
// /[>﹏<\\]
"Array.Annavi_suffocated": [
"Texture.Annavi_suffocated",
"Texture.Annavi_suffocated_saddled"
],
// /[>﹏<\\]
"Array.Annavi_smile_suffocated": [
"Texture.Annavi_smile_suffocated",
"Texture.Annavi_smile_suffocated_saddled"
]
texturesの画像の条件指定を考える
名前の比較は
query.get_name == 'Toast'
でできる

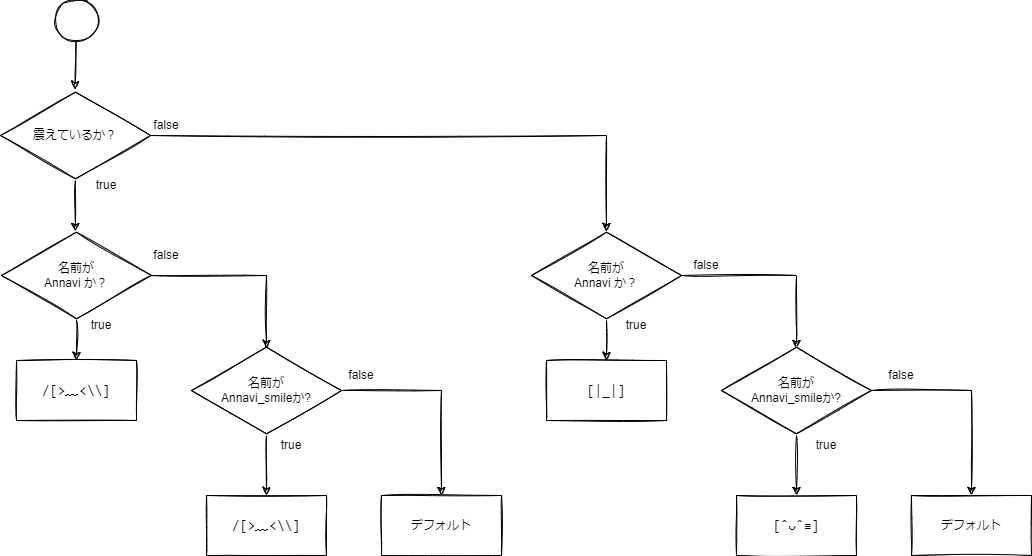
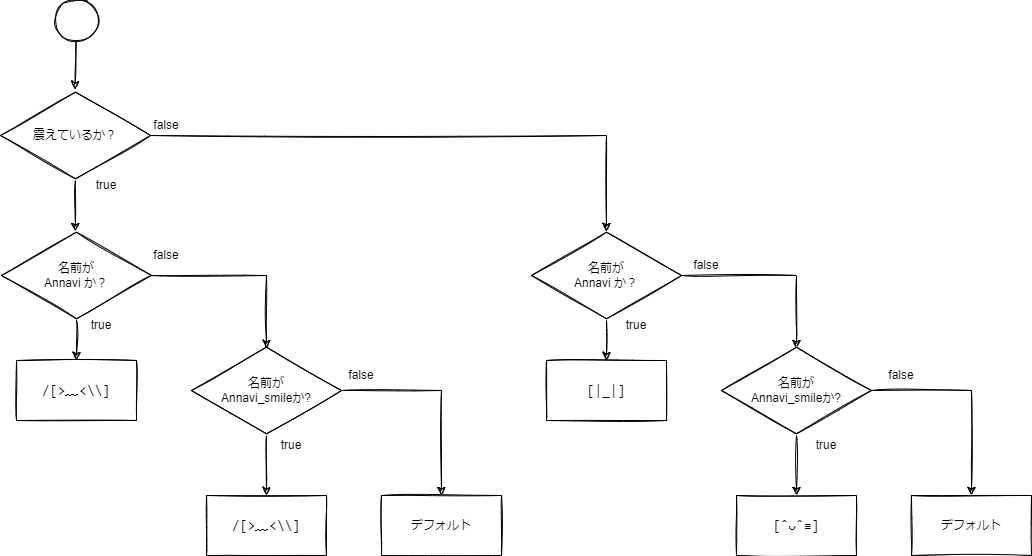
ストライダー君のテクスチャ判定
もうちょっとスマートな方法があるかもしれないが
この分岐を表現する
"textures": [
"query.is_shaking ? (query.get_name == 'Annavi' ? Array.Annavi_suffocated[query.is_saddled] : (query.get_name == 'Annavi smile' ? Array.Annavi_smile_suffocated[query.is_saddled] : Array.suffocated[query.is_saddled])) : (query.get_name == 'Annavi' ? Array.Annavi_base[query.is_saddled] : (query.get_name == 'Annavi smile' ? Array.Annavi_smile[query.is_saddled] : Array.base[query.is_saddled]))"
]
なんかすごいことになった
最終的なstrider.render_controllers.jsonの全文
{
"format_version": "1.8.0",
"render_controllers": {
"controller.render.strider": {
"arrays": {
"textures": {
"Array.base": [
"Texture.default",
"Texture.saddled"
],
"Array.suffocated": [
"Texture.suffocated",
"Texture.suffocated_saddled"
],
"Array.Annavi_base": [
"Texture.Annavi_default",
"Texture.Annavi_saddled"
],
"Array.Annavi_smile": [
"Texture.Annavi_smile_default",
"Texture.Annavi_smile_saddled"
],
"Array.Annavi_suffocated": [
"Texture.Annavi_suffocated",
"Texture.Annavi_suffocated_saddled"
],
"Array.Annavi_smile_suffocated": [
"Texture.Annavi_smile_suffocated",
"Texture.Annavi_smile_suffocated_saddled"
]
}
},
"geometry": "Geometry.default",
"materials": [
{ "*": "Material.default" }
],
"textures": [
"query.is_shaking ? (query.get_name == 'Annavi' ? Array.Annavi_suffocated[query.is_saddled] : (query.get_name == 'Annavi smile' ? Array.Annavi_smile_suffocated[query.is_saddled] : Array.suffocated[query.is_saddled])) : (query.get_name == 'Annavi' ? Array.Annavi_base[query.is_saddled] : (query.get_name == 'Annavi smile' ? Array.Annavi_smile[query.is_saddled] : Array.base[query.is_saddled]))"
]
}
}
}
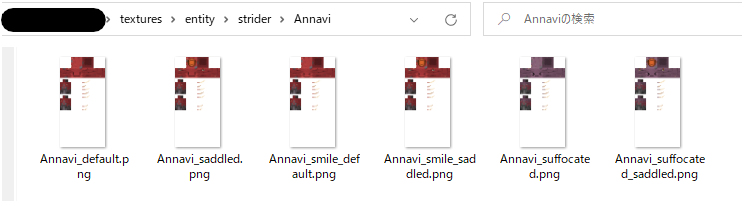
textures/entity/strider
ここにストライダー君のテクスチャ画像を入れる
バニラの画像を元に、ストライダー君っぽい顔にする
お好みの画像編集ソフトを使って作成してほしい

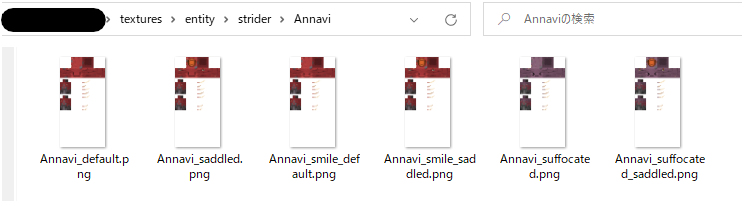
ストライダー君テクスチャ
ファイル名はstrider.entity.jsonで指定したものだ
フォルダの階層も指定したものに合わせる
リソースパック化
作ったファイルをまとめて、リソースパックにする

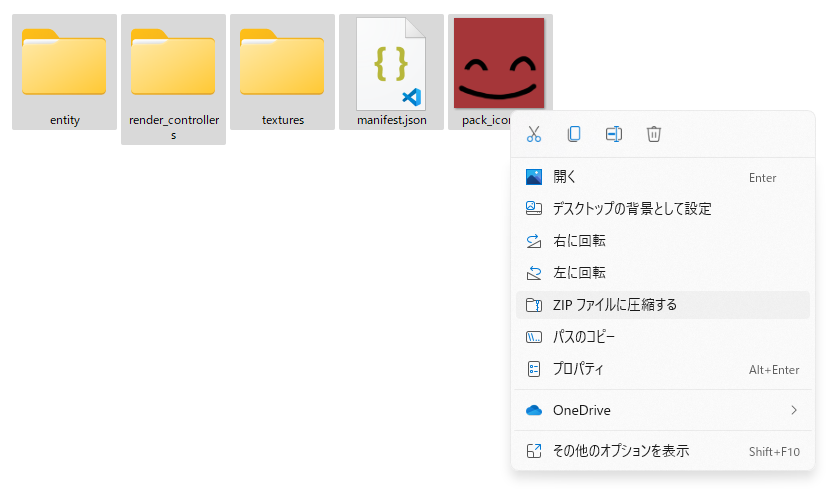
ファイル圧縮
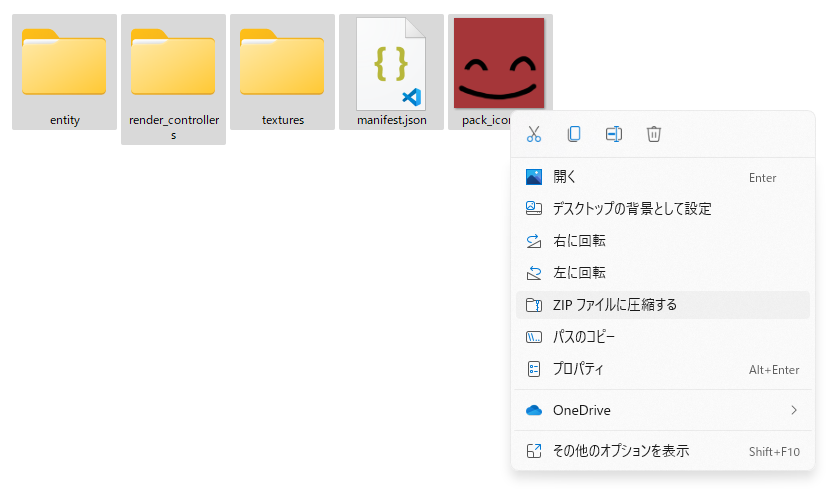
ファイルをすべて選択して右クリック
ZIPファイルに圧縮を選択する
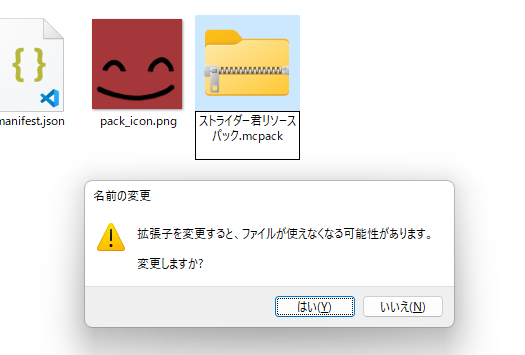
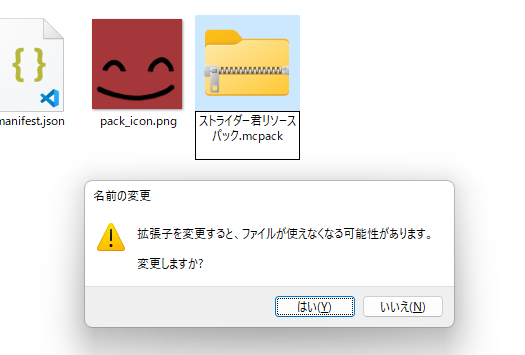
作成したZIPファイルの名前を
ストライダー君リソースパック.mcpack
に変更する
.zipの部分を.mcpackに変更する

拡張子変更の注意が表示されるがOK
名前の変更の注意が表示されるがはいをクリック
マイクラのアイコンのファイルに変わる
ファイルをダブルクリックすると
マイクラが起動して
リソースパックがインポートされる
うまくいかないときは
スペル間違えていないか確認してください
フォルダ名間違えているだけで動作しません
この記事がスペルミスしてたらコメントで教えてください()
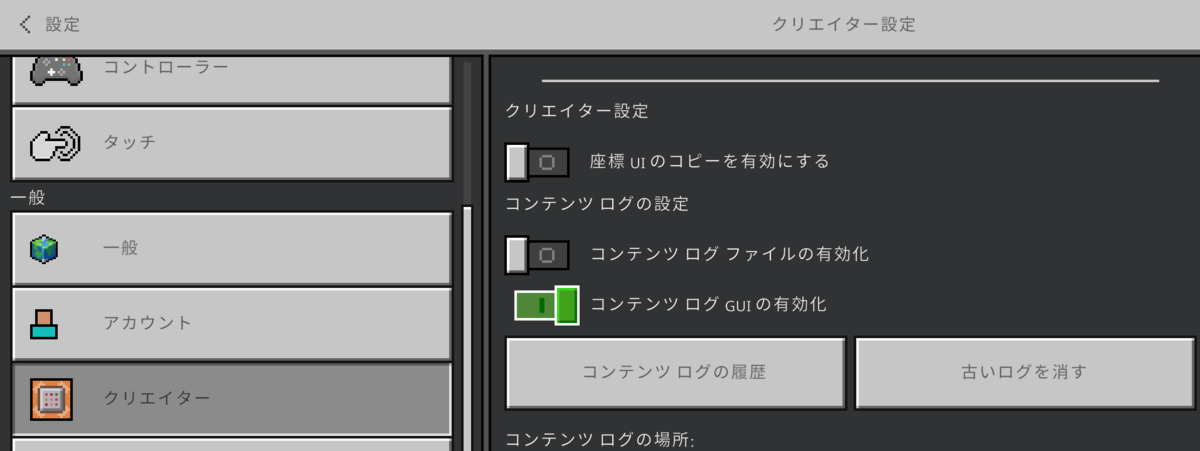
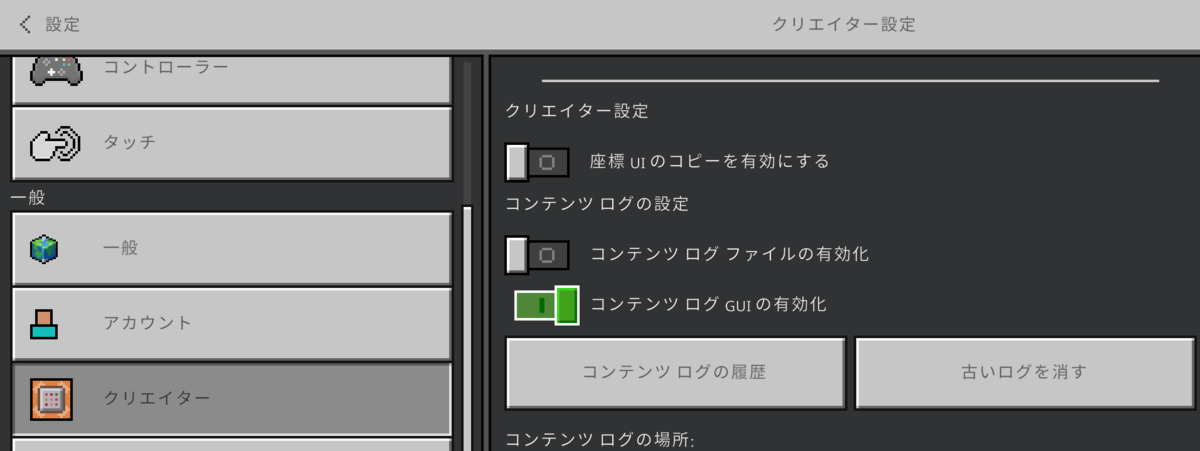
マイクラの設定で
リソースパックのエラーを表示する機能がある

コンテンツ ログ GUIの有効化
設定のクリエイター
コンテンツ ログ GUIの有効化をすると
リソースパックの適用したワールドを読み込んだときに
問題がある部分を表示できるようになる
まとめ
名札で名前を付けると見た目が変わるリソースパックを作成した
リソースパックなので、サバイバルで使用でき、実績解除に影響しない

名前を変えてないストライダーはそのままだ
応用すれば、自分だけのオリジナルなモブが作れる
ちなみに
羊にjeb_という名前を付けるとゲーミング羊になる
ヴィンディケーターにJohnnyという名前を付けると無双し始める
のはリソースパックでは定義されてない
今回紹介した方法では変更できない